
About Me
Hi, I'm Adrian Ibarra, a Senior Software Engineer who loves building innovative solutions and tackling complex challenges in tech.
When I'm not coding, you'll often find me:
- Strumming my guitar
- Hitting the gym
- Studying Japanese
- Studying aviation
Whether it's crafting software, exploring music, staying fit, or diving into the world of flight, I'm always driven by curiosity and a passion for learning.
Projects

Congo Prime | Front-End Engineer
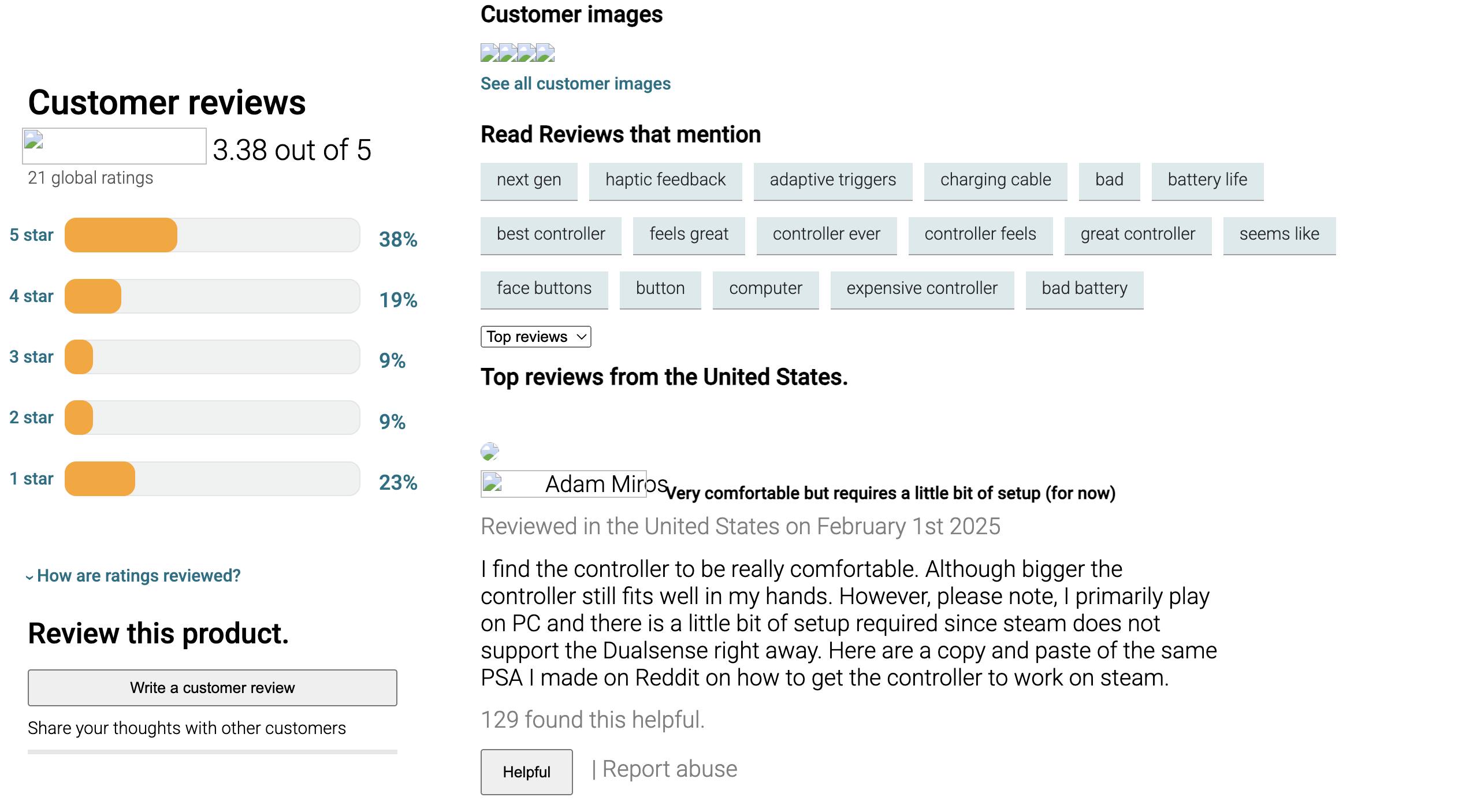
Built a dynamic reviews section for an e-commerce platform using React.js, Axios, and Styled Components. Leveraged realistic data to mimic popular review systems.
Developed RESTful APIs with Node.js and integrated with MongoDB. Deployed on Amazon EC2.
View Demo View Code

Scalify | Backend Engineer
Refactored a legacy codebase using PostgreSQL, reducing query times by 50%. Ensured ACID compliance for robust database operations.
Implemented caching with Nginx and LRUCache. Achieved 1,000 requests per second with sub-50ms latency using k6 stress testing.
View CodeExperience

AutoZone
Technical Lead
Spearheaded the development of cutting-edge UIs using React and Next.js, driving innovation on the commercial side of the business. Collaborated with cross-functional teams to deliver scalable solutions that enhanced user experiences.
Visit Website
Launch By NTT Data
Senior Software Engineer
Delivered high-impact projects as a contractor for AutoZone, leveraging expertise in React and Node.js. Successfully transitioned into a full-time role at AutoZone due to exceptional performance and contributions.
Visit Website
Nexient
Junior Software Engineer
Engineered responsive and intuitive user interfaces for DTE Energy, utilizing modern front-end technologies. Collaborated closely with designers and backend developers to ensure seamless integration and optimal performance.
Visit WebsiteExpertise
 JavaScript
JavaScript
 Expo
Expo
 Redux
Redux
 React Query
React Query
 Firebase
Firebase
 AWS
AWS
 Jira
Jira
 Azure
Azure
Career Journey
Started My Coding Journey
Kicked off my tech career at Hack Reactor, a renowned coding bootcamp, where I mastered web development skills like JavaScript, React, and Node.js.
Landed My First Job
Secured my first role as a Junior Engineer at Nexient, where I contributed to building scalable web applications and honed my problem-solving skills.
Moved to Seattle
Relocated to Seattle, Washington, to immerse myself in the vibrant tech scene and grow my network within the industry.
Promoted to Mid-Level Developer
Achieved a promotion to Mid-Level Developer, further solidifying my expertise in software engineering.
Moved to San Francisco
Relocated to San Francisco to advance my career and work in a hub of innovation and technology.
Promoted to Senior Engineer
Advanced to Senior Engineer, leading complex projects and mentoring junior developers while continuing to innovate in the tech space.
Moved to Memphis
Relocated to Memphis, Tennessee, to join AutoZone and take on new challenges in systems engineering.
New Adventures at AutoZone
Joined AutoZone as a Systems Engineer. Here, I’m tackling exciting challenges in system architecture and scalability.
Enrolled into college
Started my journey at Pima Community College, where I am studying engineering working towards my bachelors. Hopefully to then begin a masters in robotoic engineering.
Promoted to Tech Lead at AutoZone
Leading the commercial side of AutoZone, focusing on delivering scalable solutions, driving innovation, and guiding cross-functional teams to achieve business goals.